上次周例会我给大家做了题目为:《漫游移动平台前端开发》的汇报,现在推荐一些额外的学习资料。
依照目前iPhone/Android 迅速提升市占率的情势来看,未来如果想要在先进的智慧型手机上撰写应用程式,要不是选择使用Objective-C + CocoaTouch Framework 撰写iPhone/iPad 应用程式,就是选择Java + Android Framework 撰写Android 应用程式,如果想要同时支援两种平台,势必要维护两套程式码,对于刚起步的小服务而言也算是个小有负担的维运成本。
大家一起来用HTML5 开发Mobile Web App 吧!
一、前言
所幸在iPhone 及Android 上的浏览器对于HTML5 及CSS3 的支援愈来愈好,使得原本一定要用原生的应用程式开发框架才能做出来的效果,现在很多都能利用HTML5 或是CSS3 的技术来完成。所以,使用HTML5, CSS3 来撰写Web-based 的应用程式,若要同时支援iPhone 及Android,几乎只需要维护一份程式码(少部份要因应clients 作修改),而且未来若有其它行动装置拥有支援HTML5 的浏览器,那同样的WebApp 直接就多了一个支援平台。
二、现况
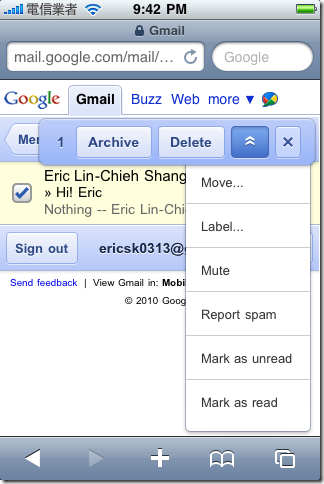
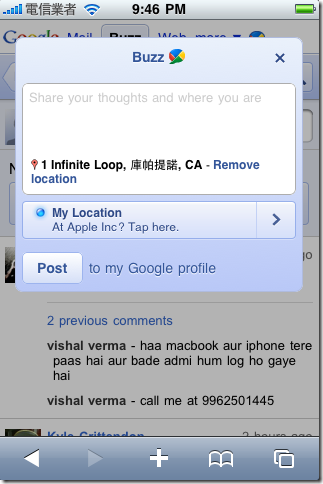
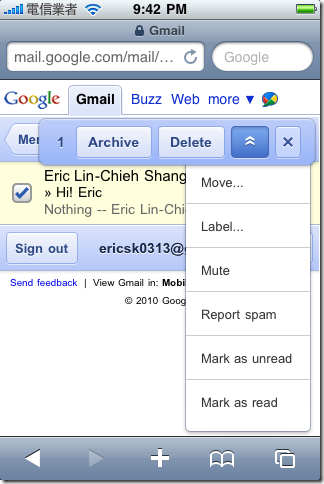
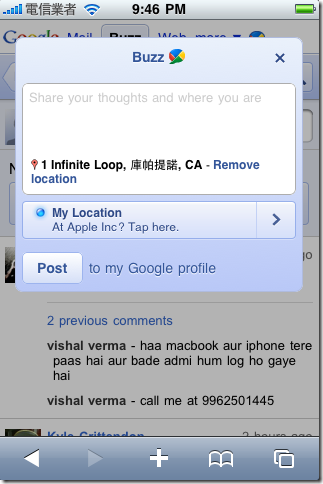
目前大量以HTML5 开发Mobile WebApp 的就属Google 的系列服务了。在Google 官方的部落格也早就写了一些利用HTML5 撰写Mobile WebApp 的文章,现在使用iPhone 或Android 透过浏览器连接至GMail、Google Voice、Buzz等服务就可以看看Google 的成果。
 GMail Mobile
GMail Mobile
 Google Buzz
Google Buzz
Google 的系列服务使用了不少HTML5 中的cache、storage 及database 规格来做到离线存取程式的效果。因为比起桌面应用程式,行动装置的网路连线更不稳定,而且有时在移动中并无网路可以使用,透过这些技术才能让使用者即使在无网路环境下继续使用你的webapp 。
HTML5 中还定义了不少2D图形处理、多媒体(Video/Audio)的技术规格,要在上面制作各种充满视觉效果的应用程式也不是完全不可能,使用HTML5 写Mobile Web App 虽然不像原生程式那样能对行动装置做完整的掌控,但要制作丰富的应用程式是绝对值得投入心力下去的。
三、开发前的准备
首先你要了解的是,虽然是使用HTML5 来写WebApp,你还是得了解HTTP、Web 的运作模式,并且了解如何利HTML/CSS/JavaScript 开发Web 的前端画面、互动程式。在这些基本功夫都上手之后,你需要的就是以下的资源:
既然是WebApp,势必(大多数的情况下)需要一个Web Server,现在免费的Web/App Server Hosting 也有不少(如:Google App Engine等),都是构成WebApp 不可或缺的要素。
分享到:












相关推荐
《HTML5移动Web开发指南》主要围绕HTML5技术,讲述如何利用HTML5相关技术开发移动Web网站和Web App应用程序。《HTML5移动Web开发指南》共分为四大部分,第一部分主要讲述Web技术的发展及HTML5标准在移动Web技术中的...
《HTML5移动Web开发指南》主要围绕html5技术,讲述如何利用html5相关技术开发移动web网站和web app应用程序。《HTML5移动Web开发指南》共分为四大部分,第一部分主要讲述web技术的发展及html5标准在移动web技术中的...
如果你有一定的HTML开发经验,将会更容易掌握HTML5知识。 同时,如果你是如下几类人群之一,那么本书非常适合你阅读。 有一定基础或者未来计划的职业是Web前端开发工程师。 具有一定HTML基础的UI设计师。 Web项目中...
王家林的面向Web Cloud的HTML5 App开发实战:Browser&HTML5;&CSS3;&PhoneGap;&jQuery; Mobile& WebSocket&Node;.js(2天)
本书主要围绕 HTML5 技术, 讲述如何利用 HTML5 相关技术开发移动 Web 网站和 Web App 应 用程序。本书共分为四大部分,第一部分主要讲述 Web 技术的发展及 HTML5 标准在移动 Web 技术 中的应用;第二部分主要介绍 ...
jQuery Mobile是移动端的基于jQuery的Web前端开发框架,移动设备上的浏览器对HTML5的支持普遍较强,因而jQuery Mobile的UI设计主要针对HTML5,下面就来详细看一下使用jQuery Mobile框架开发移动端Web App的入门教程
html5移动web开发指南 第1章 移动互联网时代的WEB技术 第2章 移动设备HTML5页面布局 第3章 HTML5规范的本地存储 第4章 移动WEB的离线应用 第5章 移动设备的常见HTML5表单元素 第6章 移动WEB界面样式 第7章 ...
基于HTML5的Web App在移动端接受实用性检验后,开发者从热情转为观望。这时候Hybrid App作为现阶段HTML5技术的落脚点正悄然兴起!Native App和Web App的论战加入了一个新的角色Hybrid App。Hybrid App is a mobile ...
本书主要围绕 HTML5 技术,讲述如何利用 HTML5 相关技术开发移动 Web 网站和 Web App 应 用程序。本书共分为四大部分,第一部分主要讲述 Web 技术的发展及 HTML5 标准在移动 Web 技术 中的应用;第二部分主要介绍 ...
鉴于市场上用户的手机型号、种类、屏幕分辨率等参差不齐,传统方式根据主流系统分别开发相应的系统耗时又耗力,为了高效开发并节约开发项目成本,本文采用Android+HTML5相结合的方式进行移动端Web系统的设计研发工作...
jQuery Mobile和HTML5的组合可以直接开发web版的app,所以用到我当前app中的推广注册页的编写是很恰当的,其实只要你熟悉html4+jquery的组合开发,那么html5+jqueryMobile你会立刻上手。 html5比html4多了很多的标签,...
网络移动
20 Titanium基础知识:Mobile Web开发入门 焦点访谈 22 刘玉璋:地理信息是第五大发明 24 虫洞王向一:不惧怕siri进中国 博文精选 26 Android架构纵横谈之软件自愈能力 移动交流汇 29 驾驭Java,做好Android开发
此系统利用HTML5、CSS、javascript以及jQuery Mobile所写成的移动端手机APP,建议使用Hbuilder软件打开,里面有7个页面,利用谷歌地图API接口进行地图的导入和位置的获取,含有答辩ppt,建议下载
随着移动应用的普及和HTML5技术的成熟,Web APP也越来越流行,因为Web APP有着真正的跨平台特性。jQuery Mobile 的使命是为所有主流移动浏览器提供一种统一的体验,跨所有流行的智能手机和平板电脑等移动设备工作。...
基于JQuery Mobile的商场购物Web APP 入口文件:index.html 运行环境:HBuilder,手机模拟器 在本地运行需要搭建本地服务器并创建对应数据库 基于JQuery Mobile语法,使用少量原生JS CSS,并使用php与mySql数据库交互
jQuery Mobile 是创建移动 web 应用程序的框架; 适用于所有流行的智能手机和平板电脑,使用 HTML5 和 CSS3 通过尽可能少的脚本对页面进行布局。本教程重点讲解JQuery开发移动APP的基本使用和相关案例。
jQuery Mobile 是一个针对触摸体验的 web UI 开发框架,很容易就可以把 Web App 包装成适合 Android 与 iOS等触屏移动设备的 Javascript 库,与 HTML5结合可以很方便快速的开发出一款具有良好界面及用户体验的 Web ...